Github Authorization
1. Create New OAuth Apps
-
Register
GithubAccounthttps://github.com/signup, If you already have an account, skip this step.
-
Create OAuth App
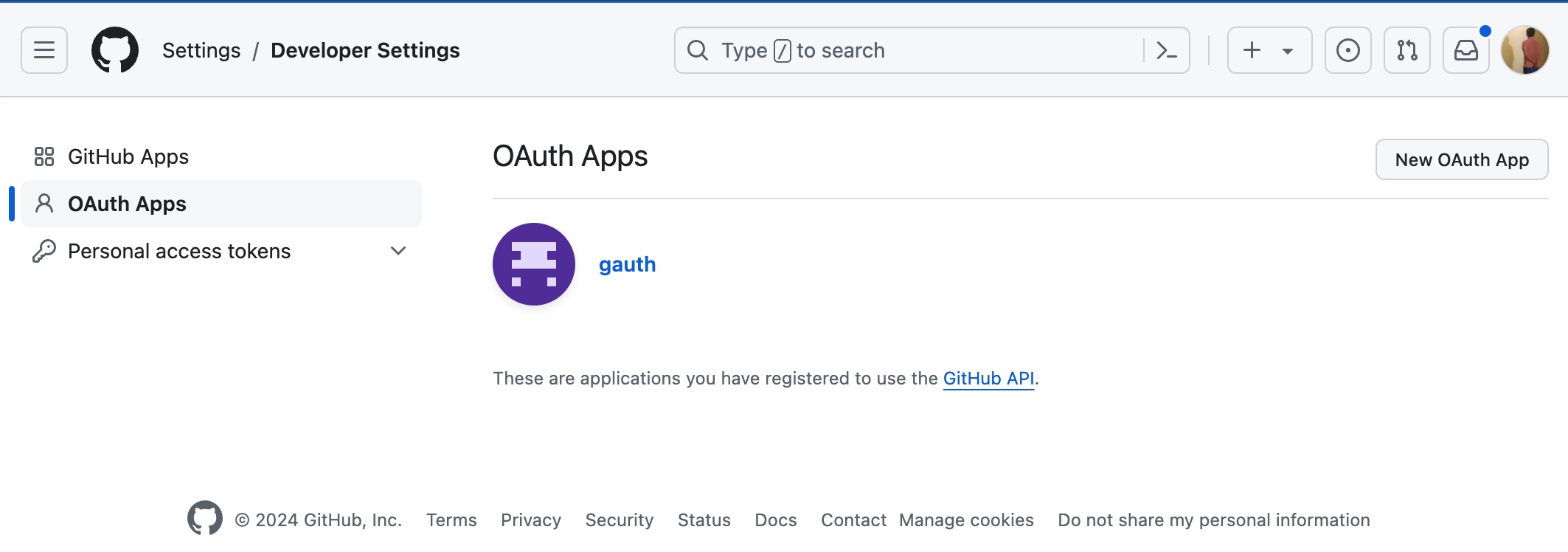
Enter OAuth application pages, https://github.com/settings/developers

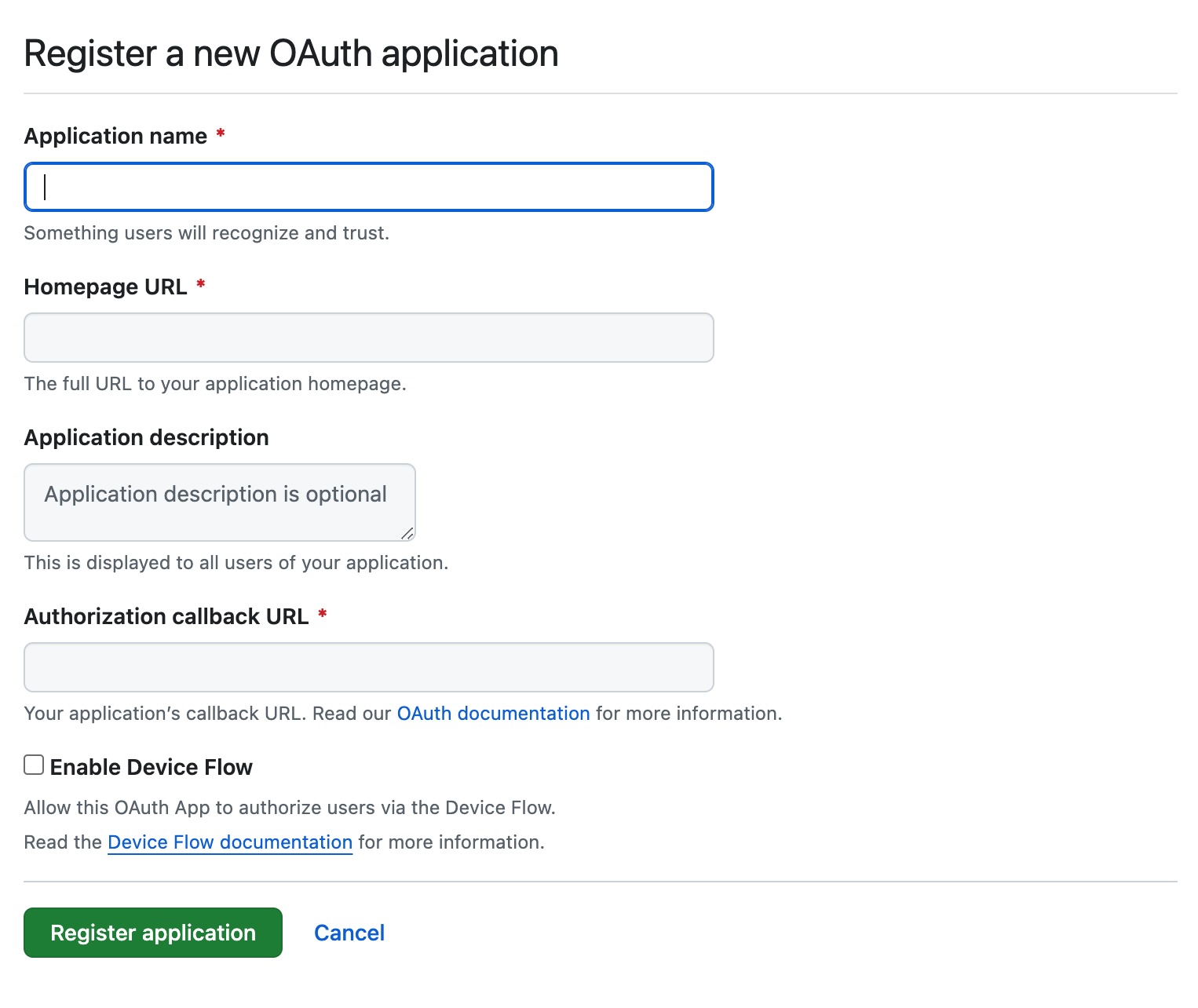
Then, Click right top New OAuth App button to create OAuth app page.

Authorization callback URL This URL is the callback of the user's own website that needs to be redirected to after authorization, such as: https://mysite.com/oauth/github/callback
After creation, you can obtain
-
Client ID -
Client secrets -
Authorization callback URL
Important Note
Client secrets can protect the security of your application, so please ensure that it is not leaked!
Also, do not share your client secrets with anyone!!!
2. Integration GAuth
- Install GAuth
go get github.com/LeoInnovateLab/gauth
import register
import (
_ "github.com/LeoInnovateLab/gauth/register"
)
- Create AuthRequest
authRequest, err := gauth.New().
Source("github").
ClientId("your_client_id").
ClientSecret("your_client_secret").
RedirectUrl("your_callback_url").
Build()
- Generate Authorize URL
authorizeUrl, err := authRequest.Authorize(utils.CreateState())
You can use this authorizeUrl to redirect.
3. Authorization
Authorization result
{
"data": {
"uid": "123456",
"username": "LeoInnovateLab",
"nickname": "Leo",
"avatar": "https://avatars.githubusercontent.com/u/123456?v=4",
"blog": "https://gauth.dev",
"company": "",
"location": "",
"email": "[email protected]",
"remark": "",
"gender": -1,
"source": "github",
"token": {
"access_token": "gho_XVyDd2Q3NmJ39qNugStVe123456",
"expire_in": 0,
"refresh_token": "",
"refresh_token_expire_in": 0,
"uid": "",
"open_id": "",
"access_code": "",
"union_id": "",
"scope": "",
"token_type": "bearer",
"id_token": "",
"mac_algorithm": "",
"mac_key": "",
"code": "",
"snapshot_user": false,
"oauth_token": "",
"oauth_token_secret": "",
"user_id": "",
"screen_name": "",
"oauth_callback_confirmed": null
},
"raw_user_info": "{\"login\":\"LeoInnovateLab\",\"id\":123456,\"node_id\":\"MDQ6VXNlcjY4N==\",\"avatar_url\":\"https://avatars.githubusercontent.com/u/123456?v=4\",\"gravatar_id\":\"\",\"url\":\"https://api.github.com/users/LeoInnovateLab\",\"html_url\":\"https://github.com/LeoInnovateLab\",\"followers_url\":\"https://api.github.com/users/LeoInnovateLab/followers\",\"following_url\":\"https://api.github.com/users/LeoInnovateLab/following{/other_user}\",\"gists_url\":\"https://api.github.com/users/LeoInnovateLab/gists{/gist_id}\",\"starred_url\":\"https://api.github.com/users/LeoInnovateLab/starred{/owner}{/repo}\",\"subscriptions_url\":\"https://api.github.com/users/LeoInnovateLab/subscriptions\",\"organizations_url\":\"https://api.github.com/users/LeoInnovateLab/orgs\",\"repos_url\":\"https://api.github.com/users/LeoInnovateLab/repos\",\"events_url\":\"https://api.github.com/users/LeoInnovateLab/events{/privacy}\",\"received_events_url\":\"https://api.github.com/users/LeoInnovateLab/received_events\",\"type\":\"User\",\"site_admin\":false,\"name\":\"Leo\",\"company\":null,\"blog\":\"https://gauth.dev\",\"location\":null,\"email\":\"[email protected]\",\"hireable\":null,\"bio\":null,\"twitter_username\":null,\"public_repos\":18,\"public_gists\":1,\"followers\":2,\"following\":1,\"created_at\":\"2011-03-24T01:32:27Z\",\"updated_at\":\"2024-04-29T11:07:54Z\"}",
"snapshot_user": false
}
}
Demo
Recommend using GAuth Demo for testing.
-
Fill in the requested
App IdandApp secretsin.env.demo -
Then, Start project, visit
http://localhost:8080/