Facebook Authorization
1. Create Facebook App
-
Enter my apps page, then click Create App button.
-
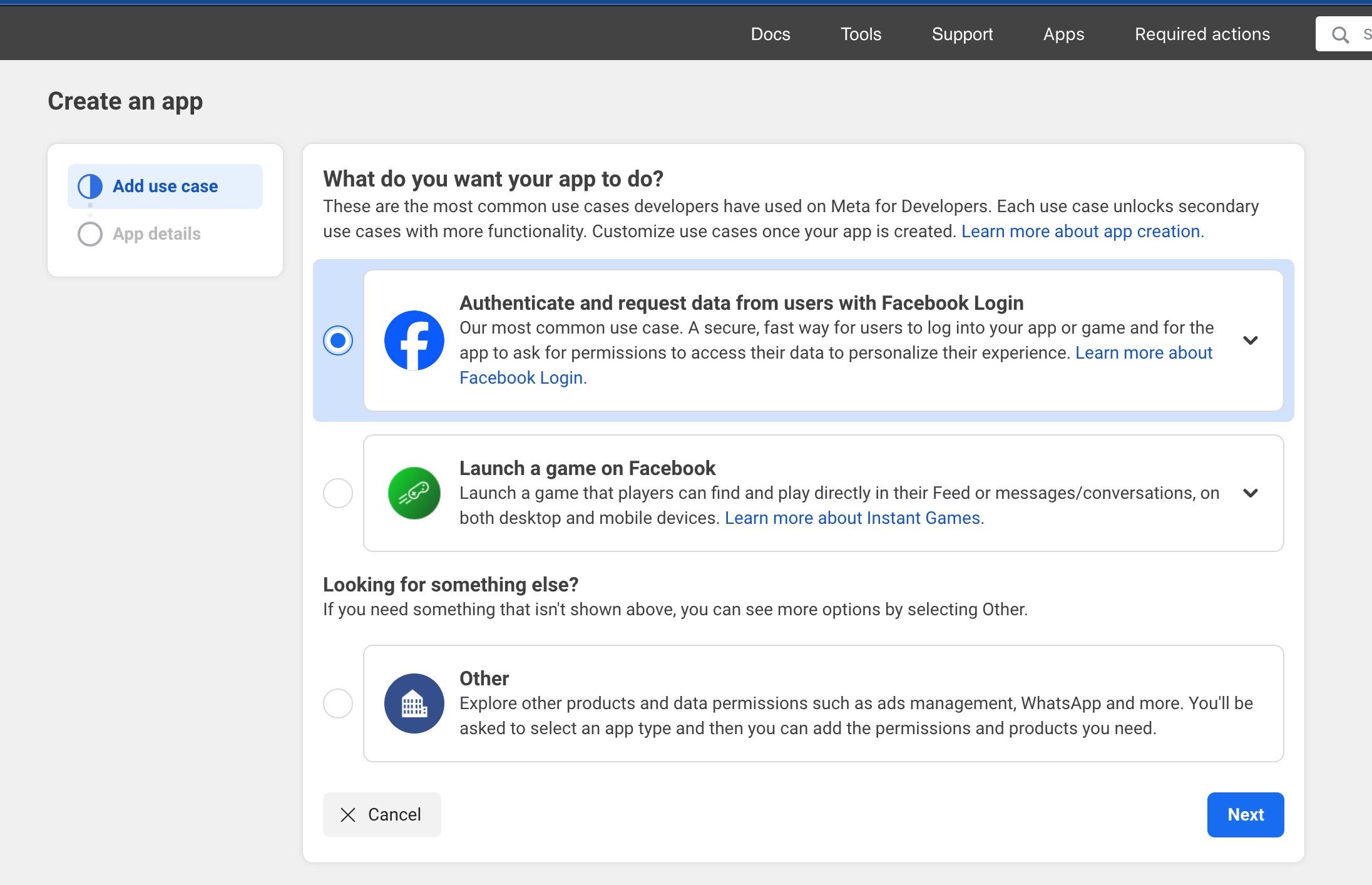
Choice Authenticate and request data from users with Facebook Login.

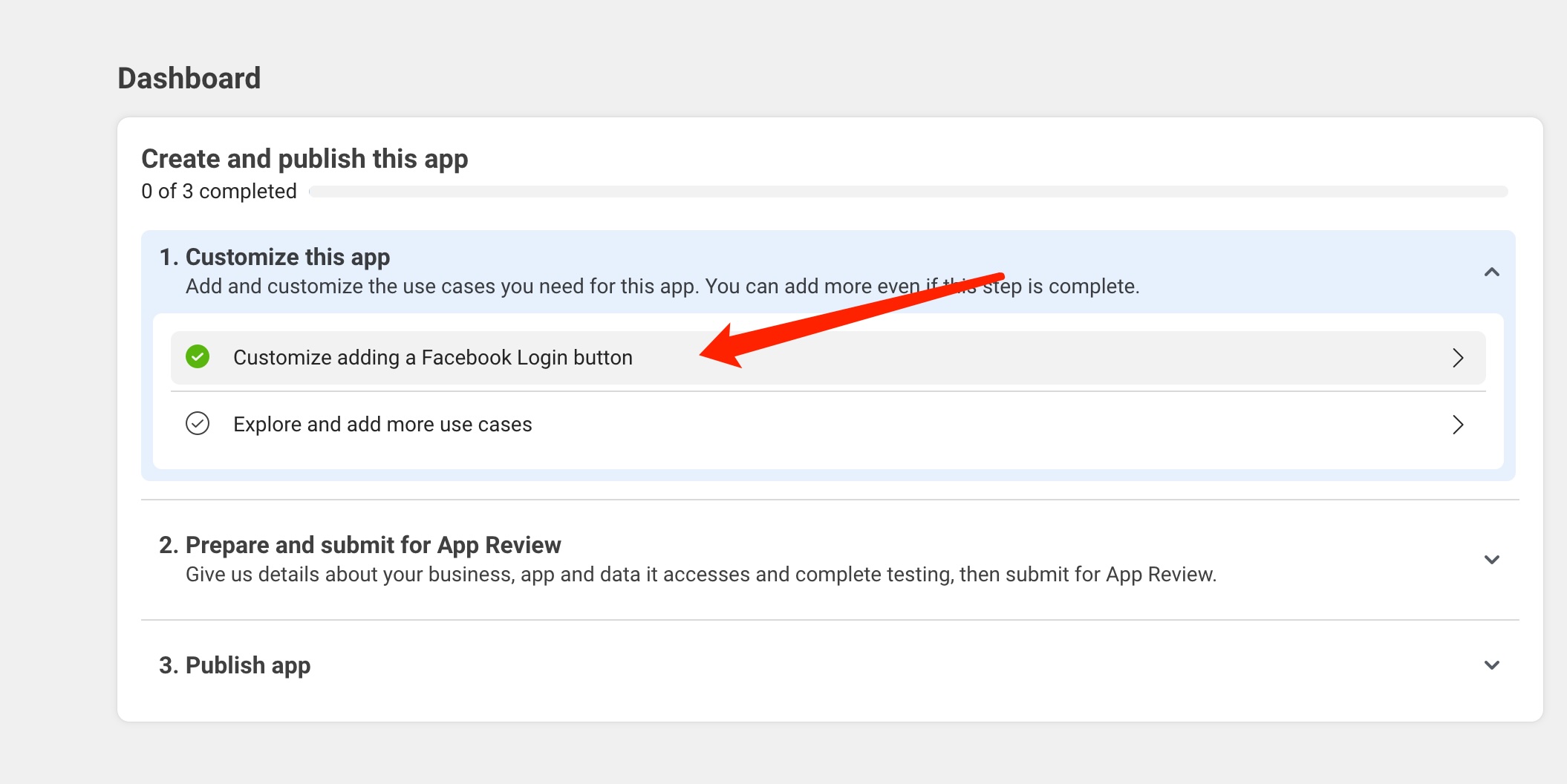
- click
Customize adding a Facebook Login button

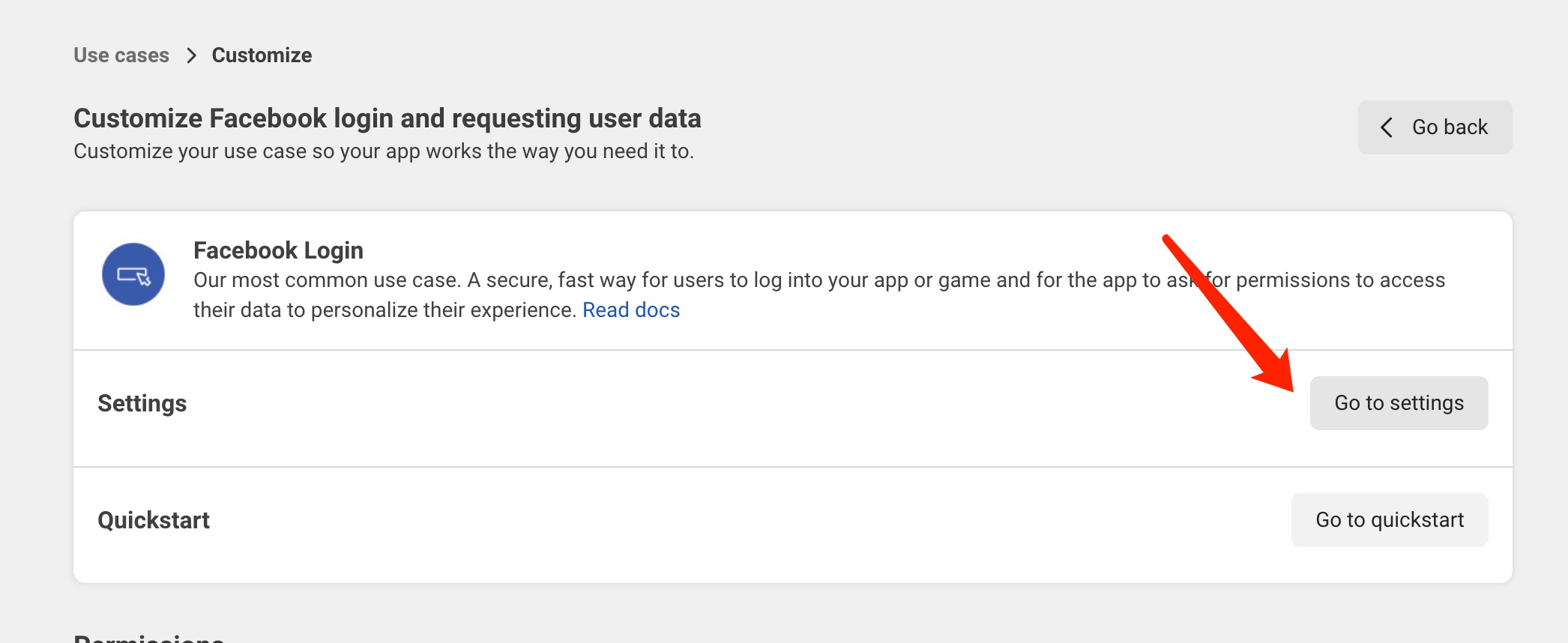
- Go to settings

- Valid OAuth Redirect URIs
http://yoursite.com/oauth/facebook/callback
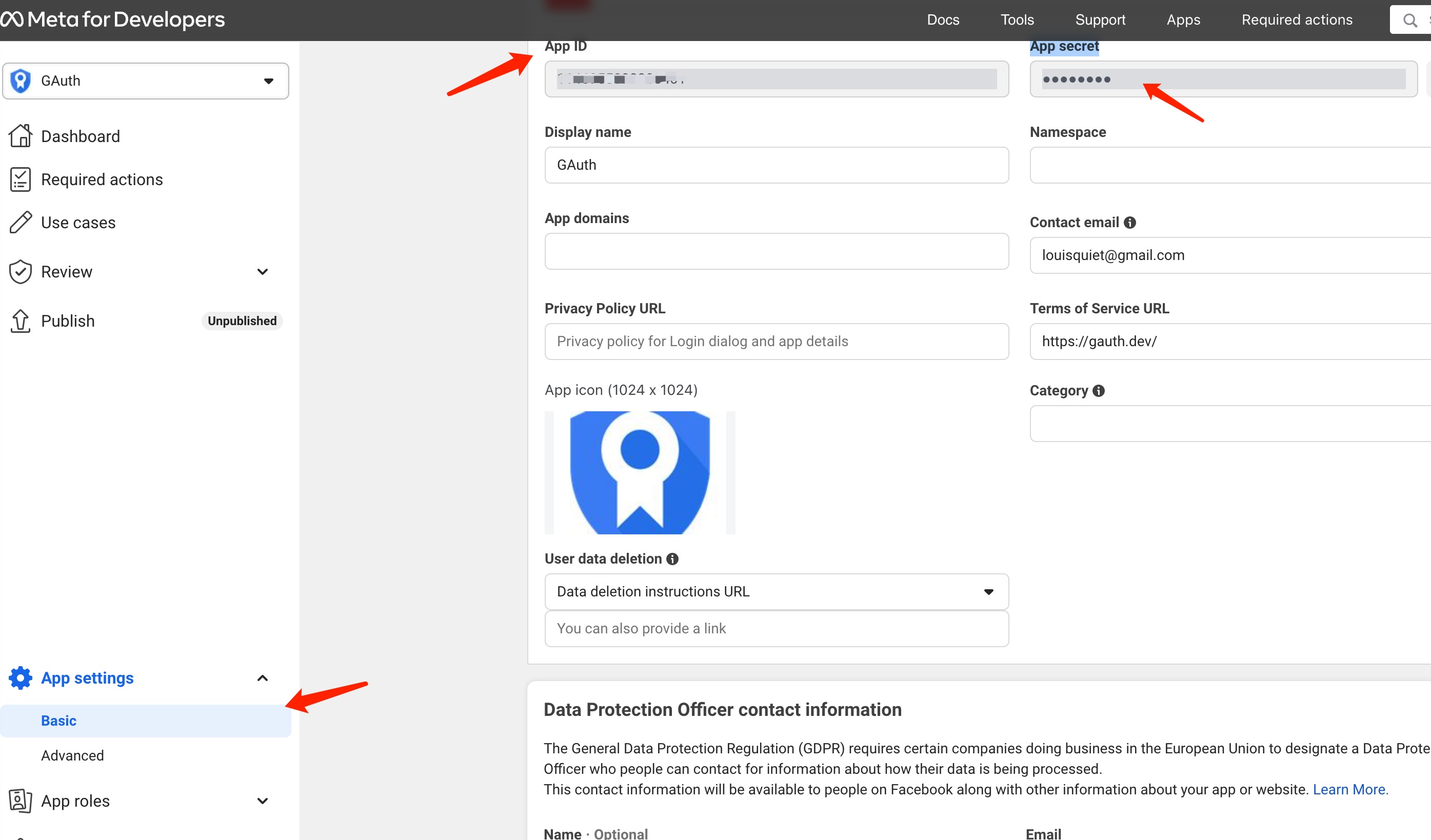
Get App ID and App secret

This APP ID and App secret as ClientId and ClientSecret
warning
Important Note
Client secrets can protect the security of your application, so please ensure that it is not leaked!
Also, do not share your client secrets with anyone!!!
2. Integration GAuth
- Install GAuth
go get github.com/LeoInnovateLab/gauth
import register
import (
_ "github.com/LeoInnovateLab/gauth/register"
)
- Create AuthRequest
authRequest, err := gauth.New().
Source("facebook").
ClientId("your_app_id").
ClientSecret("your_app_secret").
RedirectUrl("your_callback_url").
Build()
- Generate Authorize URL
authorizeUrl, err := authRequest.Authorize(utils.CreateState())
You can use this authorizeUrl to redirect.
3. Authorization
Authorization result
{
"data": {
"uid": "1023042224000000",
"username": "Leo",
"nickname": "Leo",
"avatar": "",
"blog": "",
"company": "",
"location": "",
"email": "",
"remark": "",
"gender": -1,
"source": "facebook",
"token": {
"access_token": "EAAQTJktOwnEBO2I5kJLQdN0U12AvEnYZCI9XnsIoPSWtHqOWLOsBDC0O8yhQ42uqmGiBRkWIKotQMR2X2VmTSFkgXyHRFoYvintfUDiwLcGrn1WGPqxDsJZCe7MmhUj1nariBFvIJrEQol5C61ZAHYzIwTQgZBMaI1CS10U3f2ytOAFxg5XKd9IKc4NU1Q9ZCQQTm7168c8BfMj4mxcICjMiciNuoX",
"expire_in": 5179833,
"refresh_token": "",
"refresh_token_expire_in": 0,
"uid": "",
"open_id": "",
"access_code": "",
"union_id": "",
"scope": "",
"token_type": "bearer",
"id_token": "",
"mac_algorithm": "",
"mac_key": "",
"code": "",
"snapshot_user": false,
"oauth_token": "",
"oauth_token_secret": "",
"user_id": "",
"screen_name": "",
"oauth_callback_confirmed": null
},
"raw_user_info": "{\"name\":\"Leo\",\"id\":\"1023042224000000\"}",
"snapshot_user": false
}
}
Demo
Recommend using GAuth Demo for testing.
-
Fill in the requested
App IdandApp secretsin.env.demo -
Then, Start project, visit
http://localhost:8080/