Github 授权登录
1. 申请应用
-
注册
Github账号https://github.com/signup, 如果已有账号,跳过此步。
-
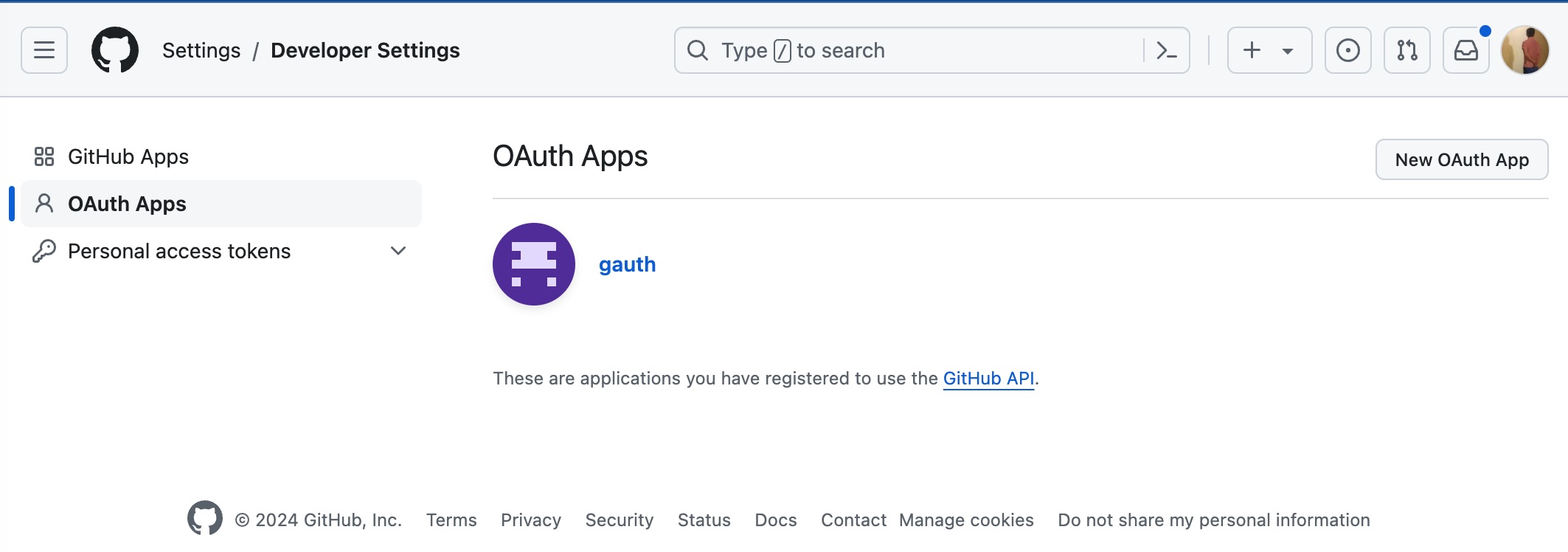
创建 OAuth 应用
进入 OAuth 应用页面, https://github.com/settings/developers

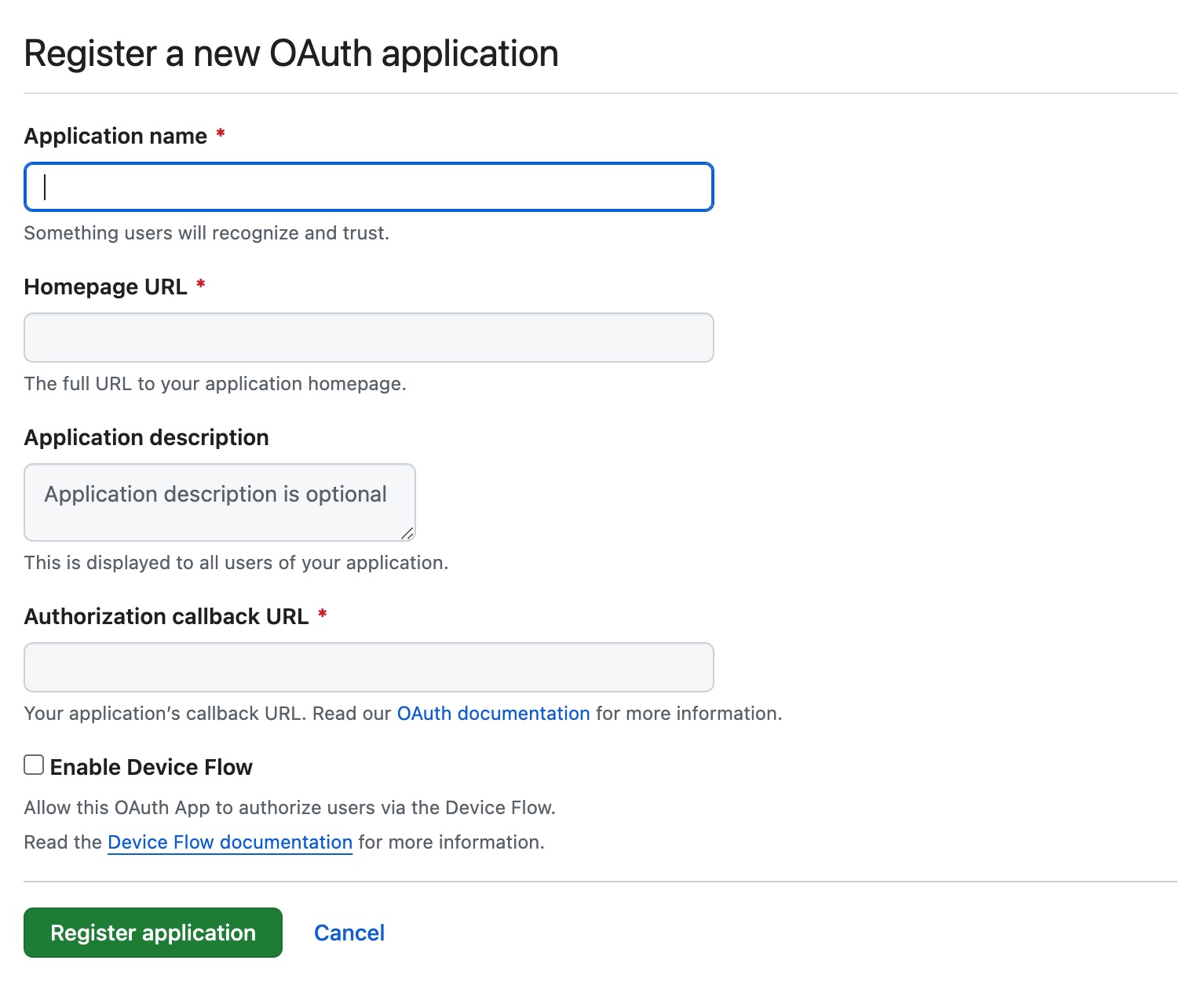
然后点击右上方的 New OAuth App 按钮进入新建应用页面

Authorization callback URL 该地址为用户授权后需要跳转到的自己网站的地址,比如: https://mysite.com/oauth/github/callback
用于授权后的回调。
创建后,可获取到
-
Client ID -
Client secrets -
Authorization callback URL
warning
重要提示
Client secrets 可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的Client secrets!!!
2. 集成 GAuth
- 安装 GAuth
go get github.com/LeoInnovateLab/gauth
- 导入注册
import (
_ "github.com/LeoInnovateLab/gauth/register"
)
- 创建 AuthRequest
authRequest, err := gauth.New().
Source("github").
ClientId("your_client_id").
ClientSecret("your_client_secret").
RedirectUrl("your_callback_url").
Build()
- 生成授权 URL
authorizeUrl, err := authRequest.Authorize(utils.CreateState())
可以用这个authorizeUrl重定向跳转
3. 授权
授权结果
{
"data": {
"uid": "123456",
"username": "LeoInnovateLab",
"nickname": "Leo",
"avatar": "https://avatars.githubusercontent.com/u/123456?v=4",
"blog": "https://gauth.dev",
"company": "",
"location": "",
"email": "[email protected]",
"remark": "",
"gender": -1,
"source": "github",
"token": {
"access_token": "gho_XVyDd2Q3NmJ39qNugStVe123456",
"expire_in": 0,
"refresh_token": "",
"refresh_token_expire_in": 0,
"uid": "",
"open_id": "",
"access_code": "",
"union_id": "",
"scope": "",
"token_type": "bearer",
"id_token": "",
"mac_algorithm": "",
"mac_key": "",
"code": "",
"snapshot_user": false,
"oauth_token": "",
"oauth_token_secret": "",
"user_id": "",
"screen_name": "",
"oauth_callback_confirmed": null
},
"raw_user_info": "{\"login\":\"LeoInnovateLab\",\"id\":123456,\"node_id\":\"MDQ6VXNlcjY4N==\",\"avatar_url\":\"https://avatars.githubusercontent.com/u/123456?v=4\",\"gravatar_id\":\"\",\"url\":\"https://api.github.com/users/LeoInnovateLab\",\"html_url\":\"https://github.com/LeoInnovateLab\",\"followers_url\":\"https://api.github.com/users/LeoInnovateLab/followers\",\"following_url\":\"https://api.github.com/users/LeoInnovateLab/following{/other_user}\",\"gists_url\":\"https://api.github.com/users/LeoInnovateLab/gists{/gist_id}\",\"starred_url\":\"https://api.github.com/users/LeoInnovateLab/starred{/owner}{/repo}\",\"subscriptions_url\":\"https://api.github.com/users/LeoInnovateLab/subscriptions\",\"organizations_url\":\"https://api.github.com/users/LeoInnovateLab/orgs\",\"repos_url\":\"https://api.github.com/users/LeoInnovateLab/repos\",\"events_url\":\"https://api.github.com/users/LeoInnovateLab/events{/privacy}\",\"received_events_url\":\"https://api.github.com/users/LeoInnovateLab/received_events\",\"type\":\"User\",\"site_admin\":false,\"name\":\"Leo\",\"company\":null,\"blog\":\"https://gauth.dev\",\"location\":null,\"email\":\"[email protected]\",\"hireable\":null,\"bio\":null,\"twitter_username\":null,\"public_repos\":18,\"public_gists\":1,\"followers\":2,\"following\":1,\"created_at\":\"2011-03-24T01:32:27Z\",\"updated_at\":\"2024-04-29T11:07:54Z\"}",
"snapshot_user": false
}
}
Demo
推荐使用 GAuth Demo 进行测试.
-
将申请的
App Id和App secrets填入.env.demo -
启动项目,访问
http://localhost:8080/