Google Authorization
1. Create OAuth Application
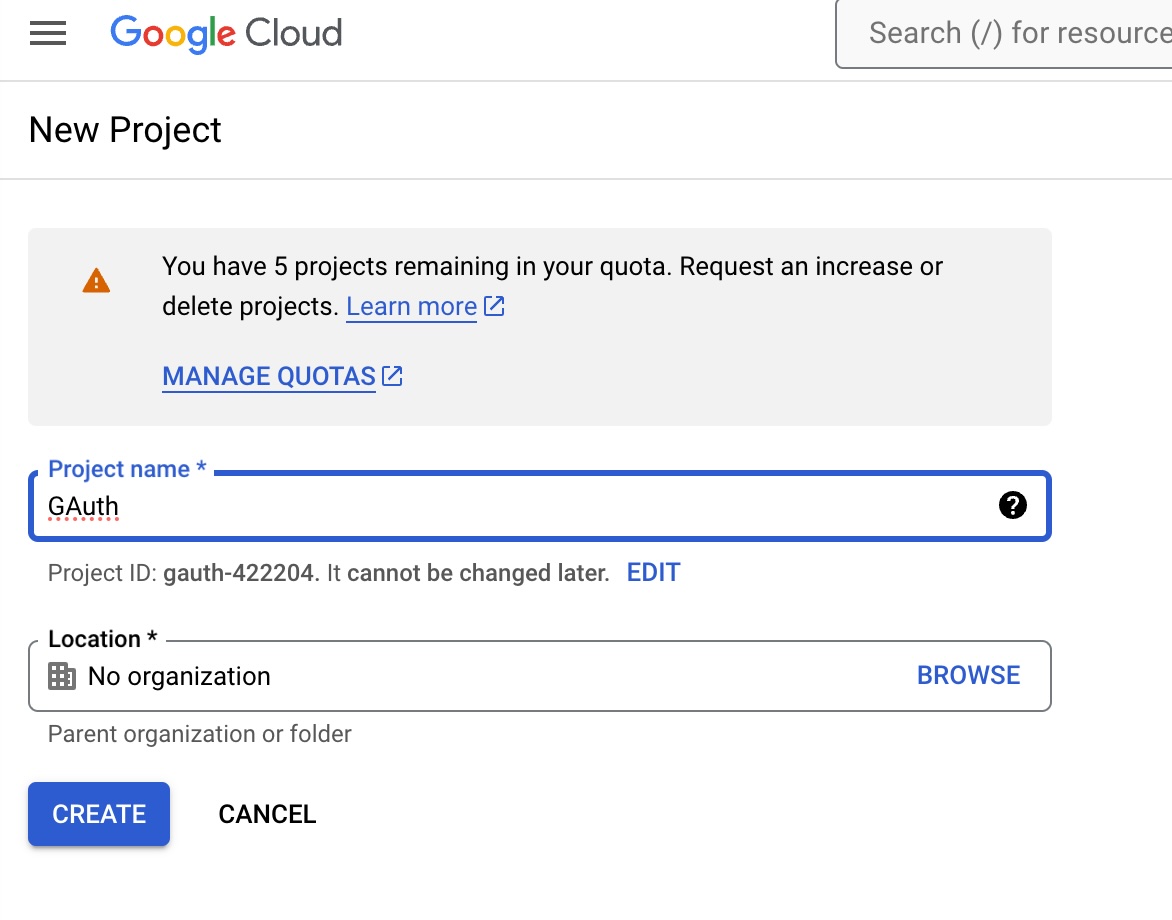
- Create New Project
Enter Google developer center,Create Project

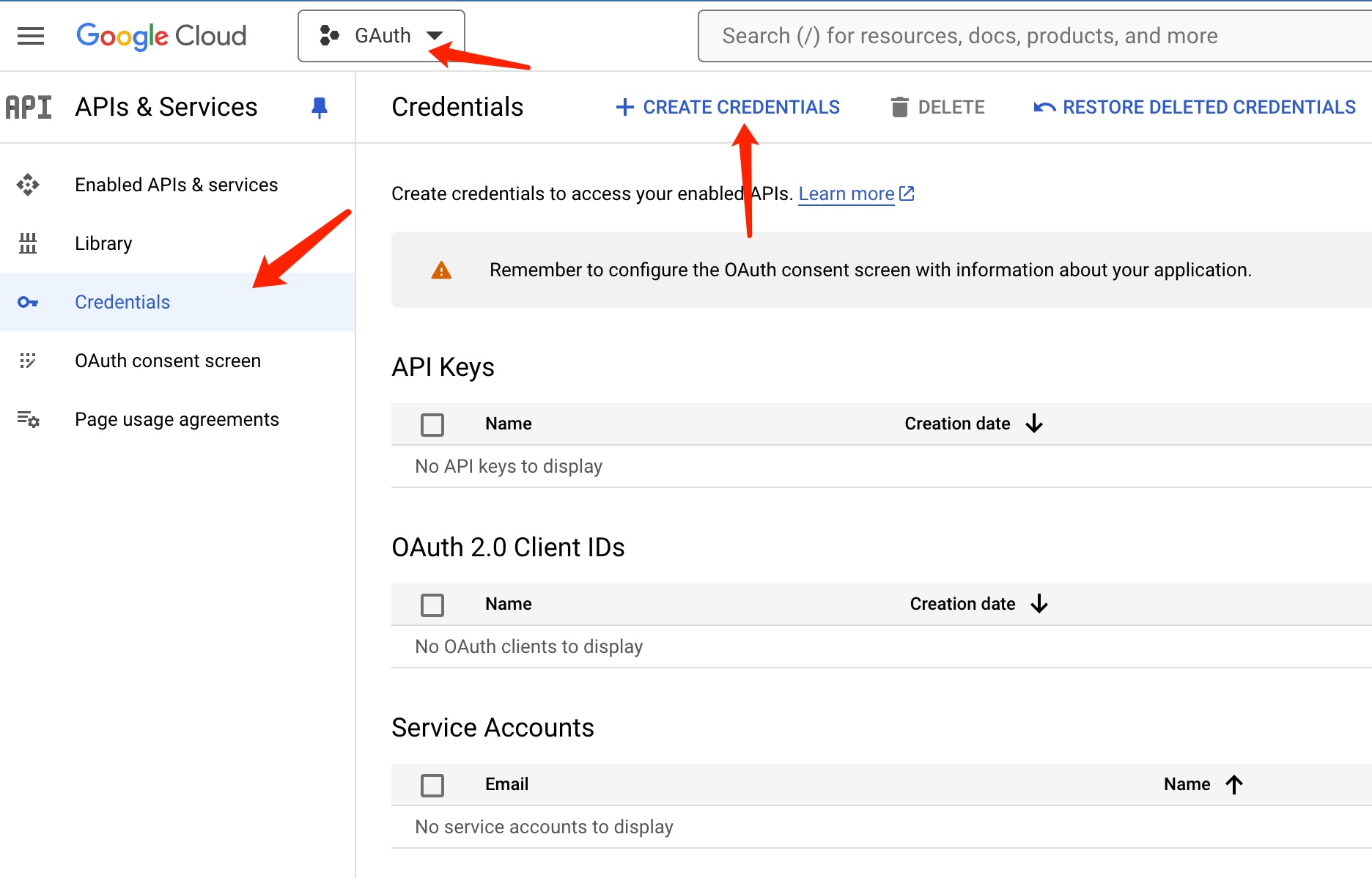
- Create Credentials

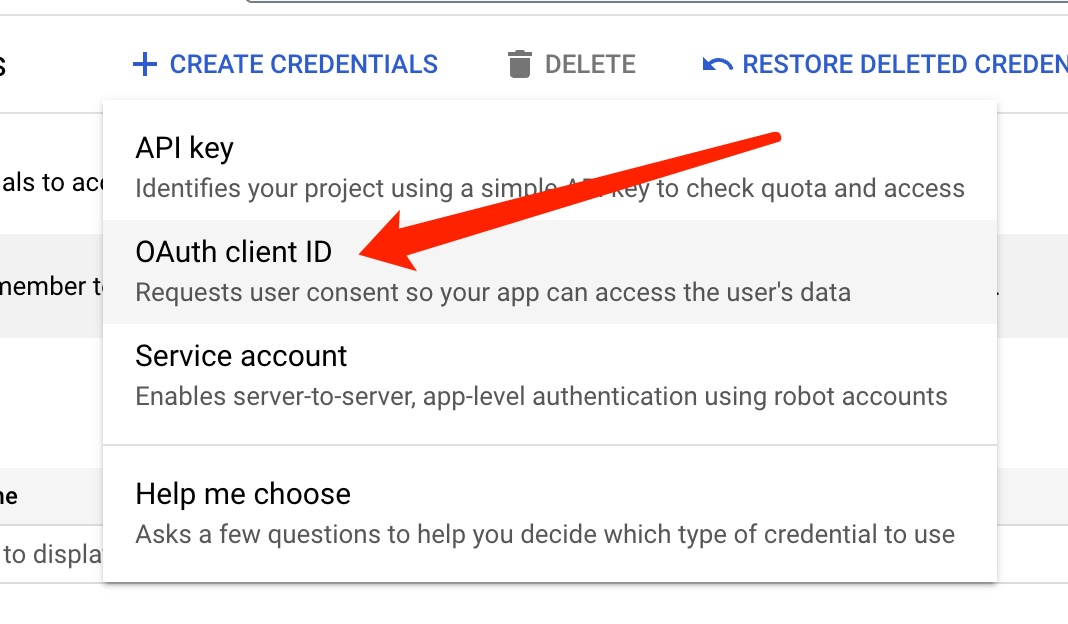
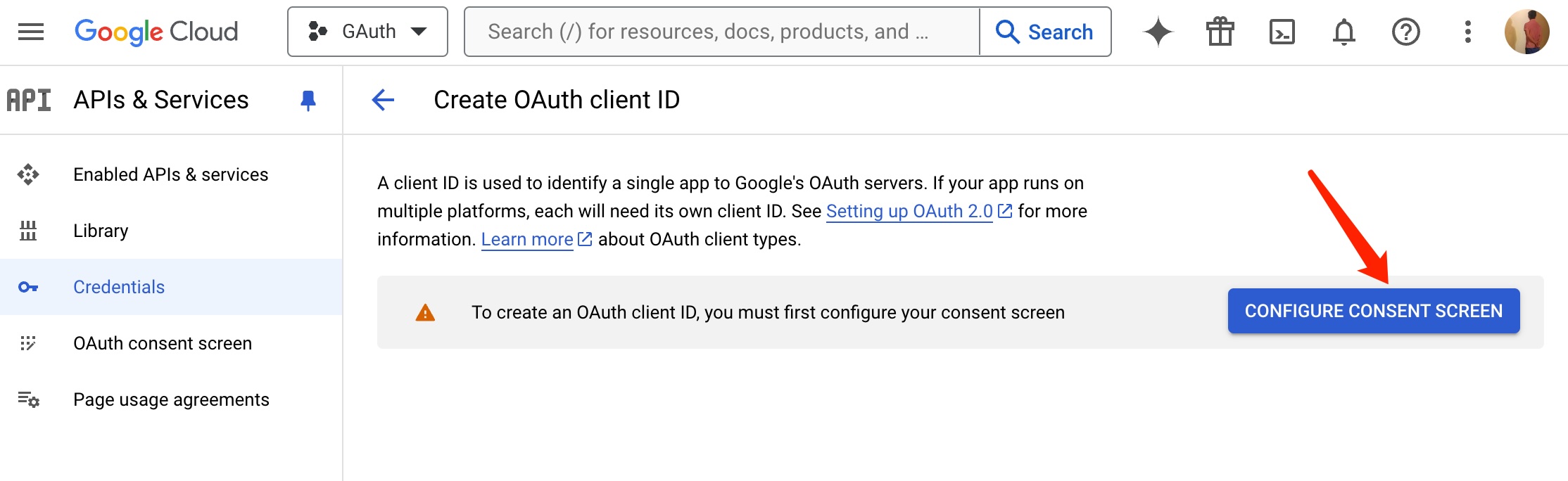
Select OAuth client ID when creating credentials

To create an OAuth client ID, you must first configure your consent screen,follow the prompts to operate.

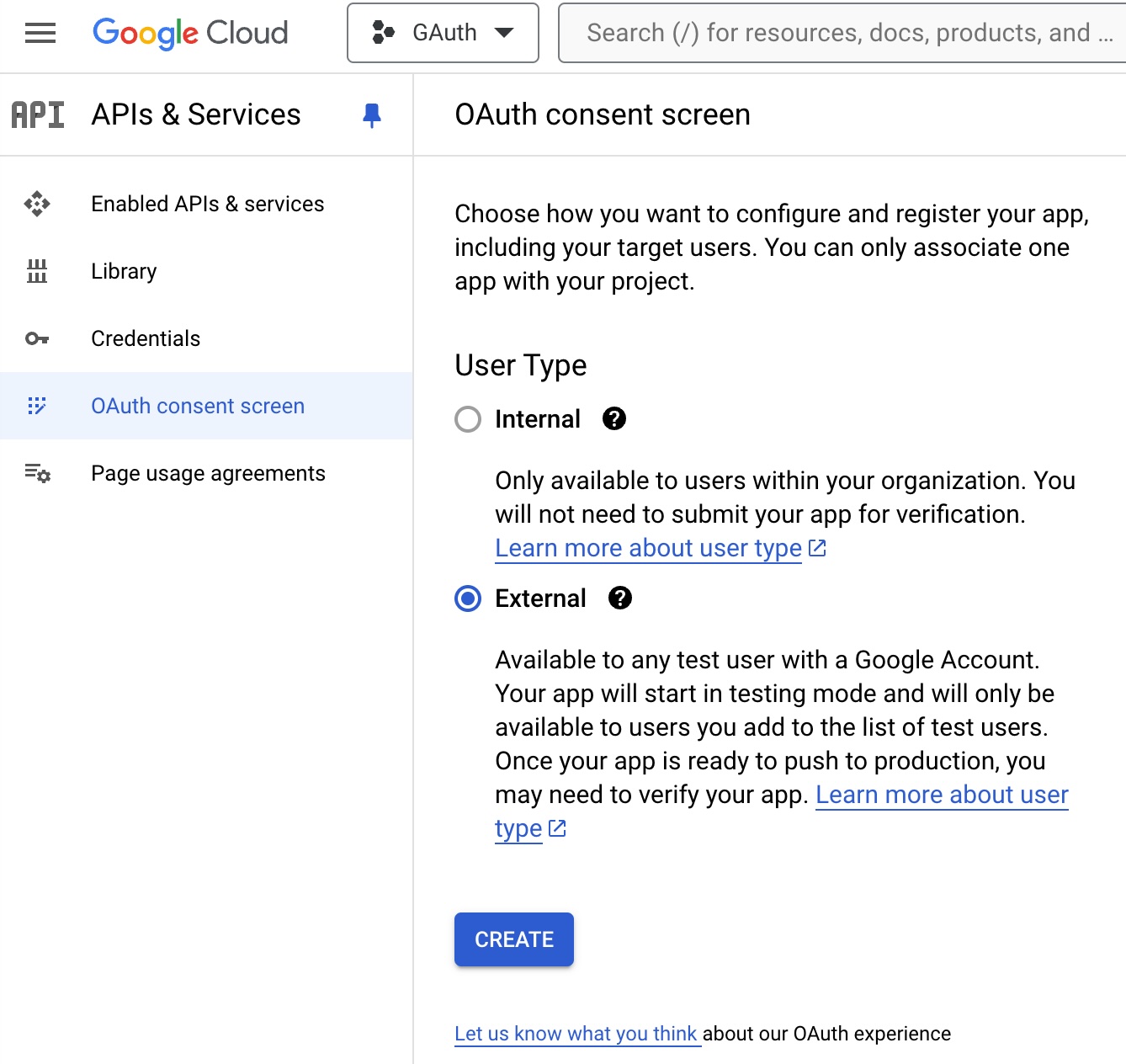
- Select
User TypeasExternal

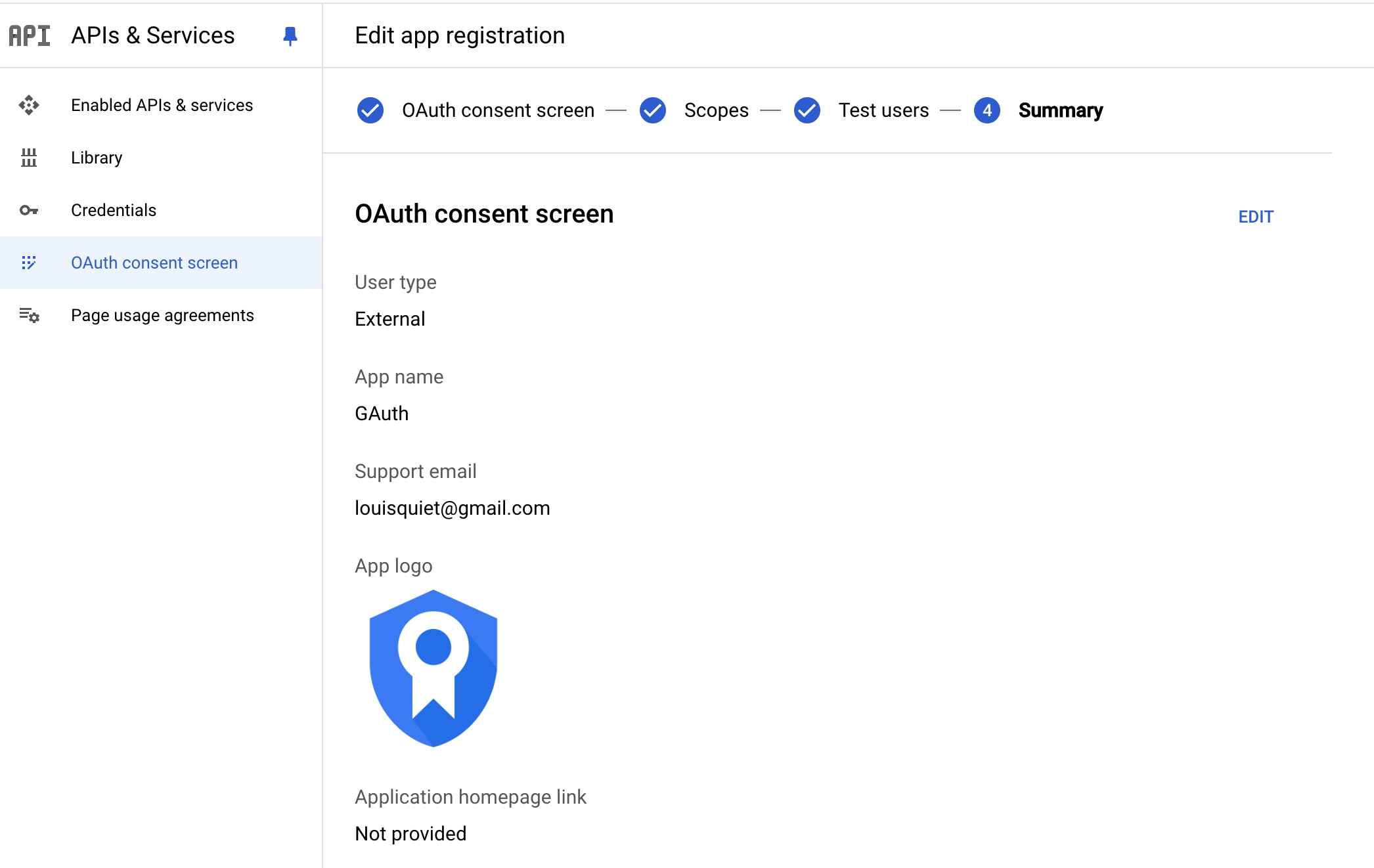
Complete by filling in the corresponding information.

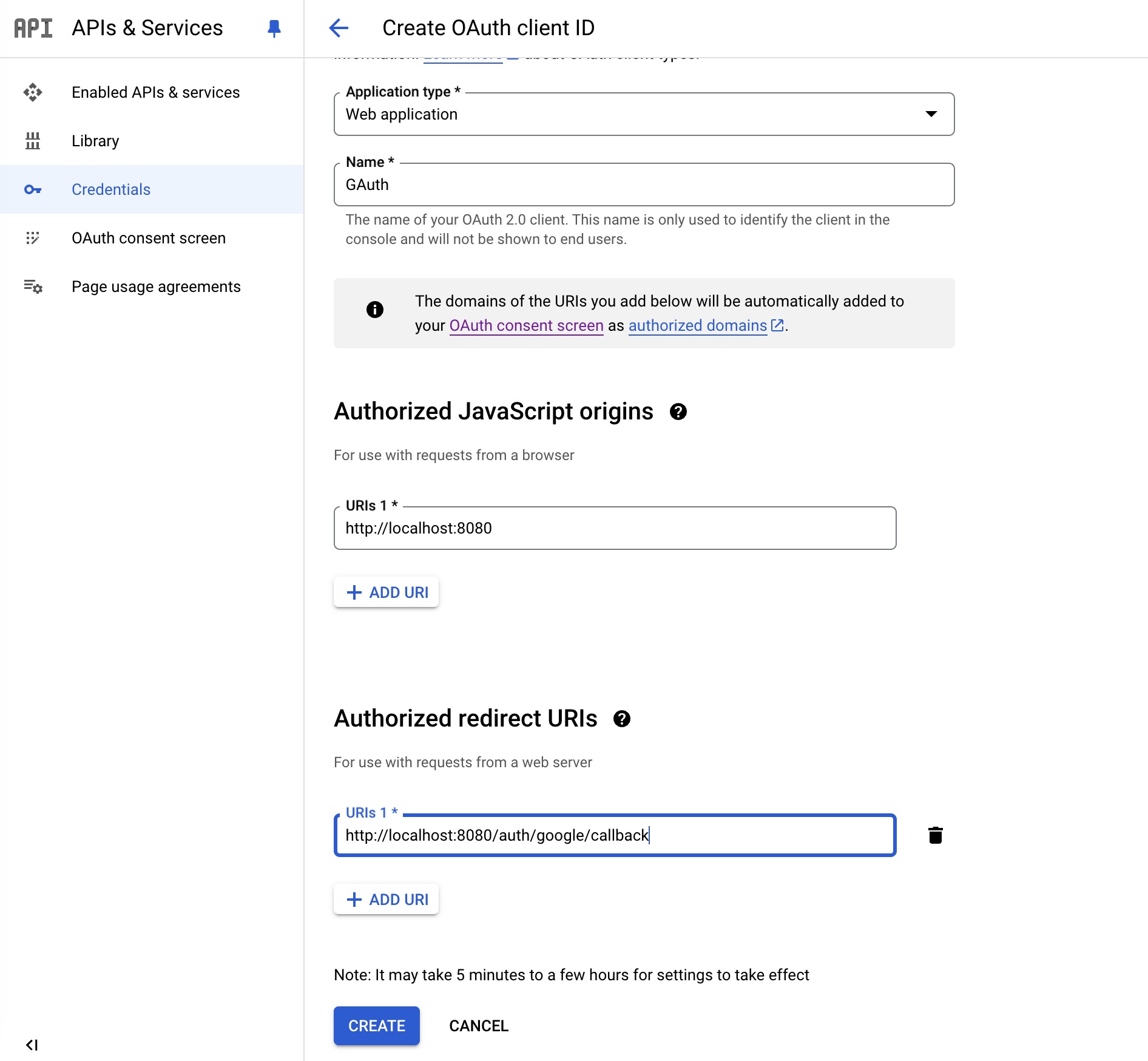
- Create
WEB Application
Visit "Credential" - "Create Credential" - "OAuth Client ID" again, select "Web Application", and follow the prompts to fill in the content

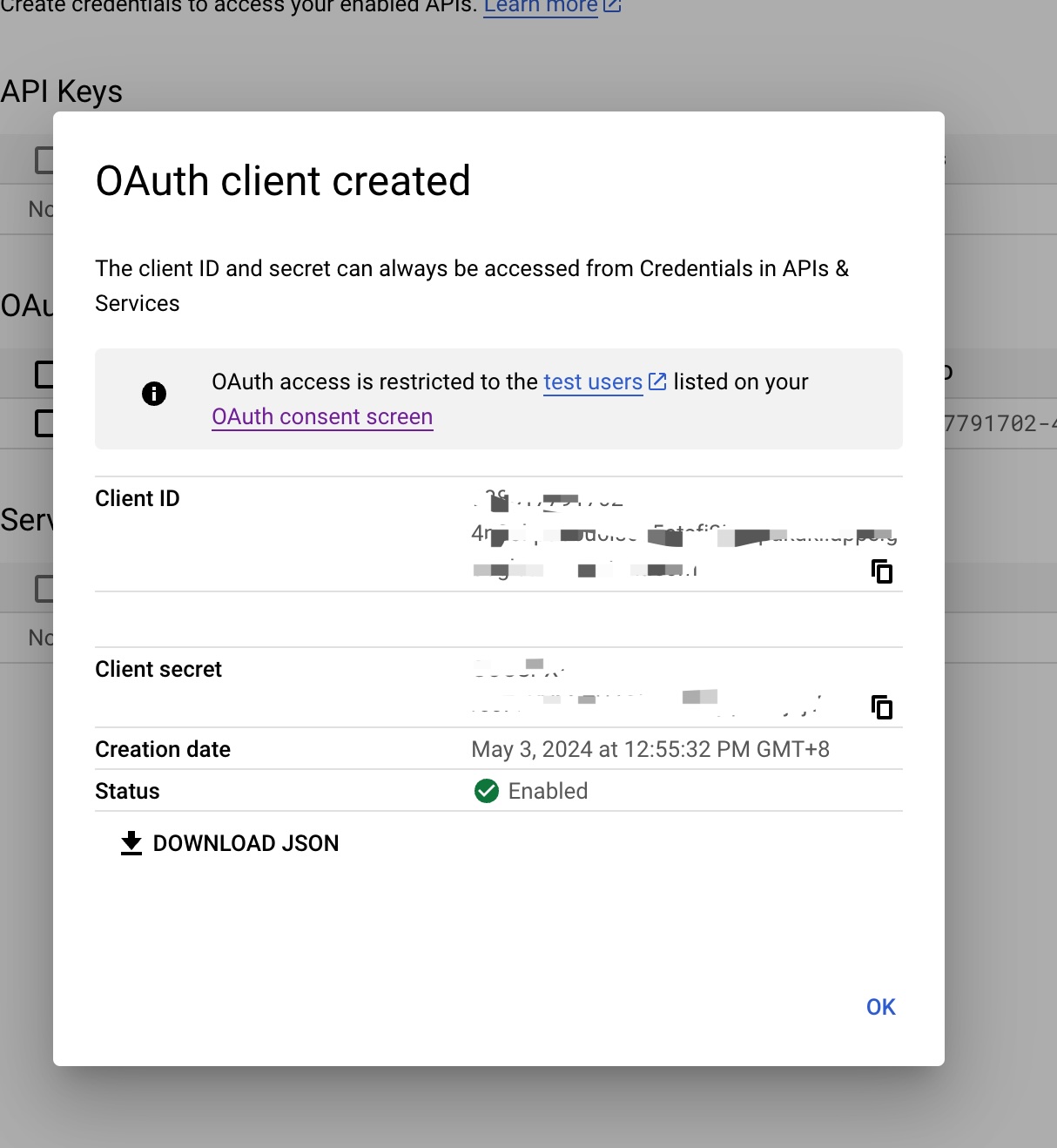
After saving the information, the Client ID and Client Secret will pop up

Remember the following three pieces of information:
Client IDClient SecretAuthorized redirect URIs
Important Note
Client secrets can protect the security of your application, so please ensure that it is not leaked!
Also, do not share your client secrets with anyone!!!
2. Integration GAuth
- Install GAuth
go get github.com/LeoInnovateLab/gauth
import register
import (
_ "github.com/LeoInnovateLab/gauth/register"
)
- Create AuthRequest
authRequest, err := gauth.New().
Source("google").
ClientId("your_client_id").
ClientSecret("your_client_secret").
RedirectUrl("your_callback_url").
Build()
- Generate Authorize URL
authorizeUrl, err := authRequest.Authorize(utils.CreateState())
You can use this authorizeUrl to redirect.
3. Authorization
Authorization result
{
"data": {
"uid": "1141681479691234214",
"username": "[email protected]",
"nickname": "Leo",
"avatar": "https://lh3.googleusercontent.com/a/ACg8ocKXtNIpsOKHCoJvFIjAHZU3U76vTcD8CMt2K9LQBh-5Y6pZq-Ui=s96-c",
"blog": "",
"company": "",
"location": "en",
"email": "[email protected]",
"remark": "",
"gender": -1,
"source": "google",
"token": {
"access_token": "ya29.a0AXooCgvThY6MU0w68CfESXcmKt-xxxxxxxxxxx",
"expire_in": 3598,
"refresh_token": "",
"refresh_token_expire_in": 0,
"uid": "",
"open_id": "",
"access_code": "",
"union_id": "",
"scope": "https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/userinfo.profile openid",
"token_type": "Bearer",
"id_token": "eyJhbGciOiJSUzI1NiIsImtpZCIasdfzZTU1ODExMWM3YzdhNzVjNWI2NTEzNGQyMmY2M2VlMDA2ZDAiLCJ0eXAiOiJKV1QifQ.eyJpc3MiOiJodHRwczovL2FjY291bnRzLmdvb2dsZS5jb20iLCJhenAiOiI3MzgwODk3MzIzNzEtNmI0YWQzNGdtdmJqazFoaW80bW5mNnV2dnJmdGxwMm8uYXBwcy5nb29nbGV1c2VyY29udGVudC5jb20iLCJhdWQiOiI3MzgwODk3MzIzNzEtNmI0YWQzNGdtdmJqazFoaW80bW5mNnV2dnJmdGxwMm8uYXBwcy5nb29nbGV1c2VyY29udGVudC5jb20iLCJzdWIiOiIxMTQxNjgxNDc5Njk1MzYyMTQwMDIxxxdfszcXVpZXRAZ21haWwuY29tIiwiZW1haWxfdmVyaWZpZWQiOnRydWUsImF0X2hhc2giOiJUMWtERFRkTW1VcGg2NTlMeU02OVVnIiwibmFtZSI6IkxlbyBMYXUiLCJwaWN0dXJlIjoiaHR0cHM6LyasfZ2xldXNlcmNvbnRlbnQuY29tL2EvQUNnOG9jS1h0Tklwc09LSENvSnZGSWpBSFpVM1U3NnZUYasfs5TFFCaC01WTZwWnEtVWk9czk2LWMiLCJnaXZlbl9uYW1lIjoiTGVvIiwiZmFtaWx5X25hbWUiOiJMYXUiLCJpYXQiOjE3MTQ3MTI2MzAsImV4cCI6MTcxNDcxNjIzMH0.O2Y0-c4tUcTxW7ay2BkT3L4YI2qy0p9s1J79DXWeiWRS3GtI8PzmYHLc-_QN8Dr49ggPE_mHIL1VdJ7C4U0FxhNEJLbg4KJJIODcdNj09D2llMou8TIc7krPihHeNPU_3Mj-Fs3VS36YIo4Gcked83wXaWOZpeV8QZvvUA37Gqm14dzQ076Y-sOZH2bOhjUkEWP6-4Ymx5cbSwgHtUuuYkjCRvb_Ase9eHTk-3_KczJzT-HzP5uHk-0E8YFwAJhztmDZWA64F8Og-iorsGd524GApX3aSDFzWiBKt0uDbBZ4F5XZFClnTp7DZdzeVkA07-uD9CoXRRBH6adsfas",
"mac_algorithm": "",
"mac_key": "",
"code": "",
"snapshot_user": false,
"oauth_token": "",
"oauth_token_secret": "",
"user_id": "",
"screen_name": "",
"oauth_callback_confirmed": null
},
"raw_user_info": "{\n \"sub\": \"1141681479691234214\",\n \"name\": \"Leo\",\n \"given_name\": \"Leo\",\n \"family_name\": \"test\",\n \"picture\": \"https://lh3.googleusercontent.com/a/ACg8ocKXtNIpsOKHCoJvFIjAHZU3U76vTcD8CMt2K9LQBh-5Y6pZq-Ui\\u003ds96-c\",\n \"email\": \"[email protected]\",\n \"email_verified\": true,\n \"locale\": \"en\"\n}",
"snapshot_user": false
}
}
Demo
Recommend using GAuth Demo for testing.
-
Fill in the requested
App IdandApp secretsin.env.demo -
Then, Start project, visit
http://localhost:8080/