Facebook 认证登录
1. 创建 Facebook 应用
-
进入 my apps 页面, 接着点击 Create App 按钮。
-
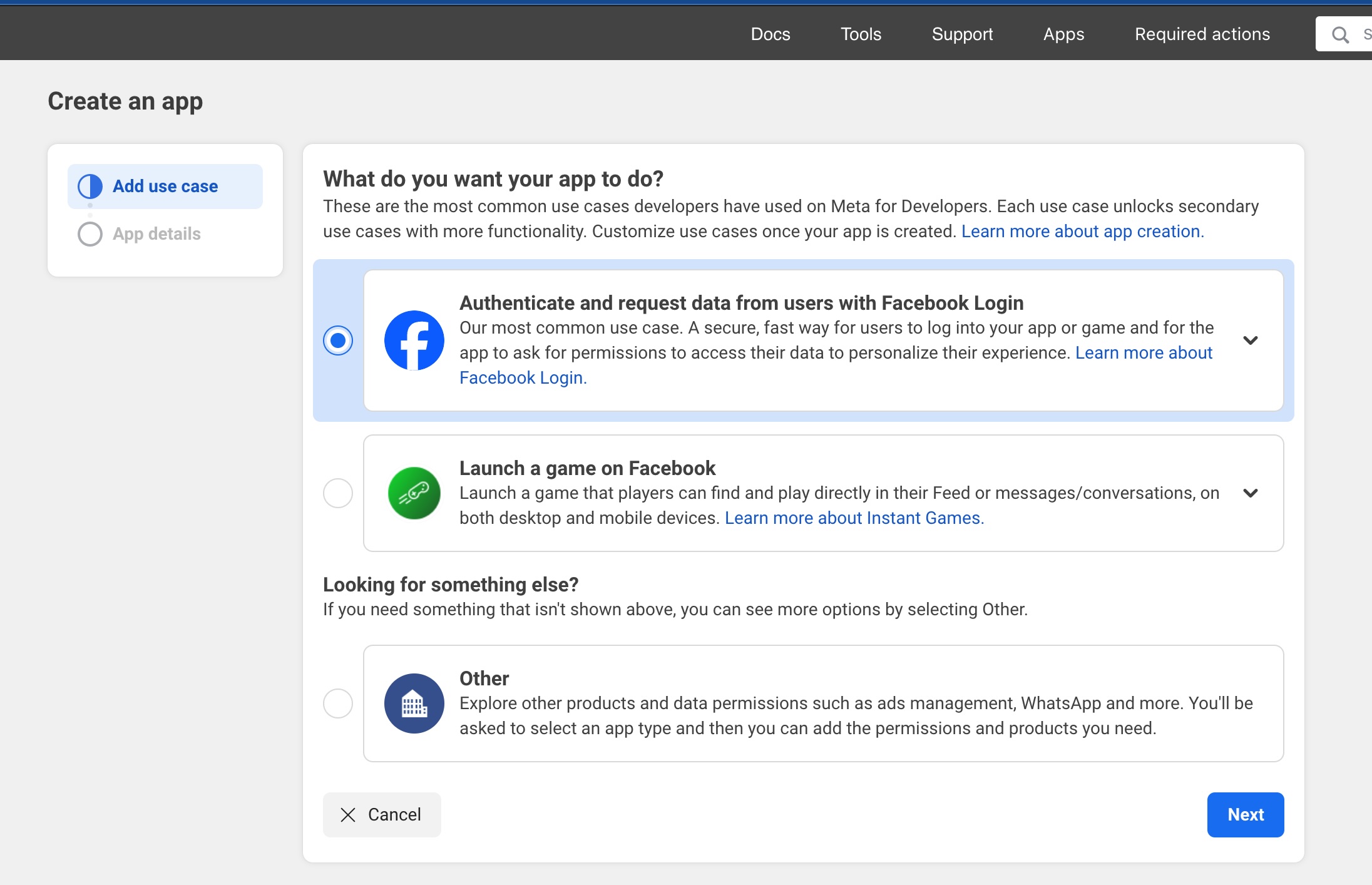
选择
Authenticate and request data from users with Facebook Login.

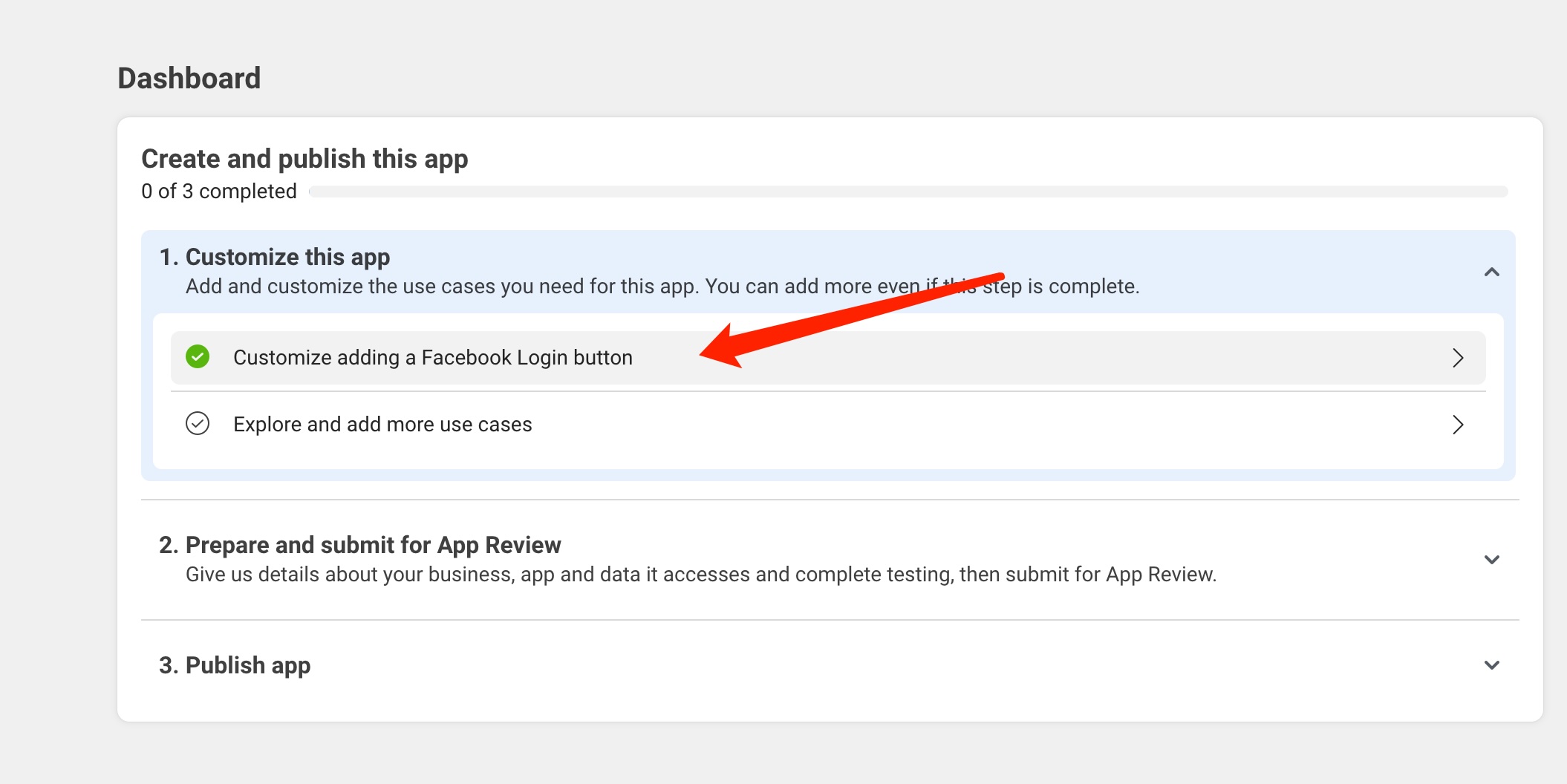
- 点击
Customize adding a Facebook Login button

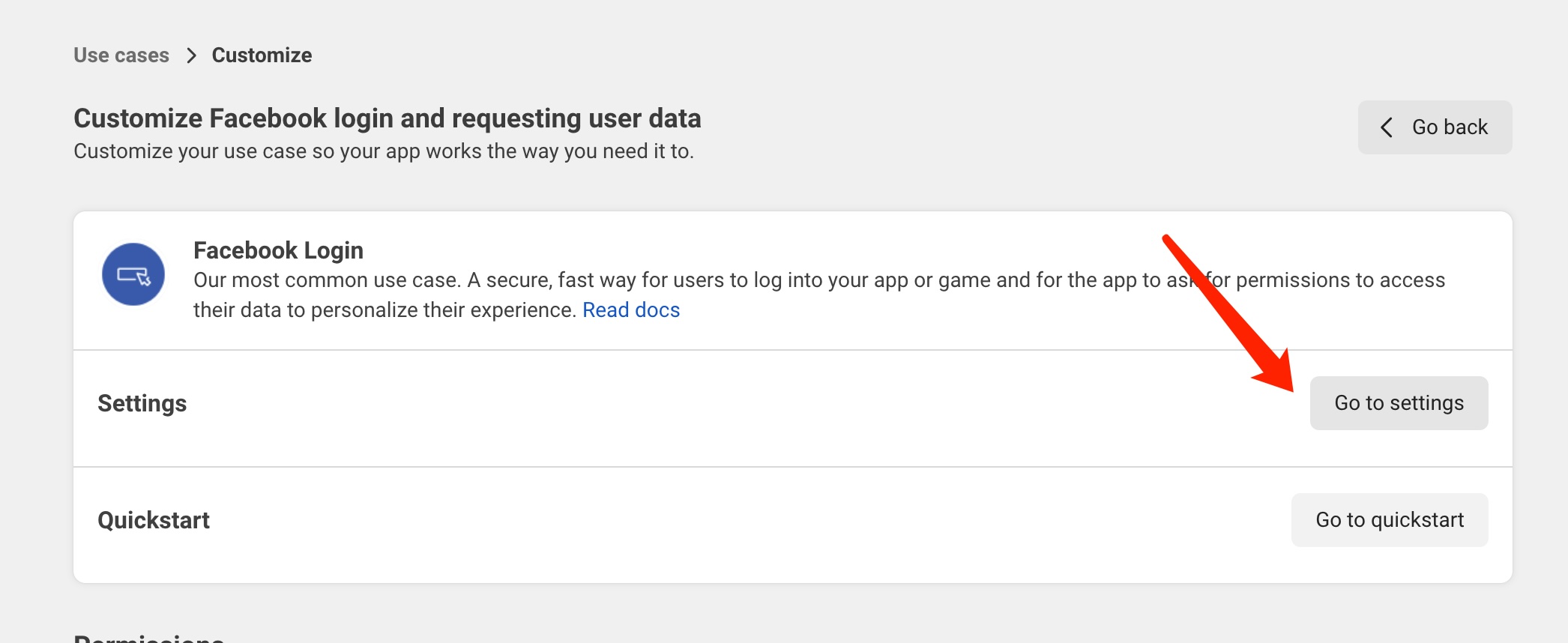
- 设置

- 填入 OAuth Redirect URIs
http://yoursite.com/oauth/facebook/callback
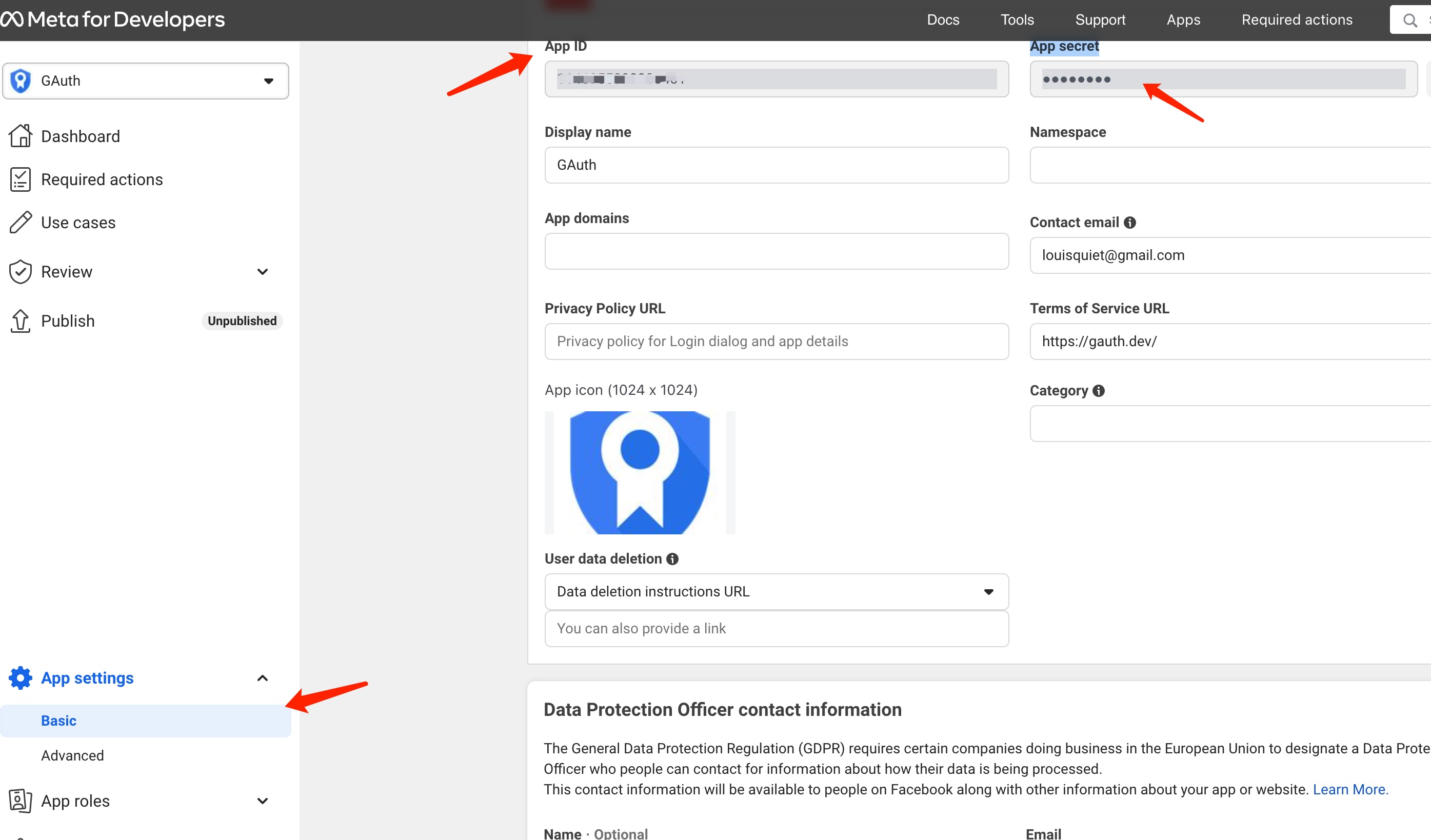
获取 App ID 和 App secret

这里的 APP ID 和 App secret 将作为我们使用的 ClientId 和 ClientSecret
warning
重要提示
Client secrets 可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的Client secrets!!!
2. 集成 GAuth
- 安装 GAuth
go get github.com/LeoInnovateLab/gauth
- 导入注册
import (
_ "github.com/LeoInnovateLab/gauth/register"
)
- 创建 AuthRequest
authRequest, err := gauth.New().
Source("facebook").
ClientId("your_app_id").
ClientSecret("your_app_secret").
RedirectUrl("your_callback_url").
Build()
- 生成授权 URL
authorizeUrl, err := authRequest.Authorize(utils.CreateState())
可以用这个authorizeUrl重定向跳转
3. 授权
授权结果
{
"data": {
"uid": "1023042224000000",
"username": "Leo",
"nickname": "Leo",
"avatar": "",
"blog": "",
"company": "",
"location": "",
"email": "",
"remark": "",
"gender": -1,
"source": "facebook",
"token": {
"access_token": "EAAQTJktOwnEBO2I5kJLQdN0U12AvEnYZCI9XnsIoPSWtHqOWLOsBDC0O8yhQ42uqmGiBRkWIKotQMR2X2VmTSFkgXyHRFoYvintfUDiwLcGrn1WGPqxDsJZCe7MmhUj1nariBFvIJrEQol5C61ZAHYzIwTQgZBMaI1CS10U3f2ytOAFxg5XKd9IKc4NU1Q9ZCQQTm7168c8BfMj4mxcICjMiciNuoX",
"expire_in": 5179833,
"refresh_token": "",
"refresh_token_expire_in": 0,
"uid": "",
"open_id": "",
"access_code": "",
"union_id": "",
"scope": "",
"token_type": "bearer",
"id_token": "",
"mac_algorithm": "",
"mac_key": "",
"code": "",
"snapshot_user": false,
"oauth_token": "",
"oauth_token_secret": "",
"user_id": "",
"screen_name": "",
"oauth_callback_confirmed": null
},
"raw_user_info": "{\"name\":\"Leo\",\"id\":\"1023042224000000\"}",
"snapshot_user": false
}
}
Demo
推荐使用 GAuth Demo 进行测试.
-
将申请的
App Id和App secrets填入.env.demo -
启动项目,访问
http://localhost:8080/